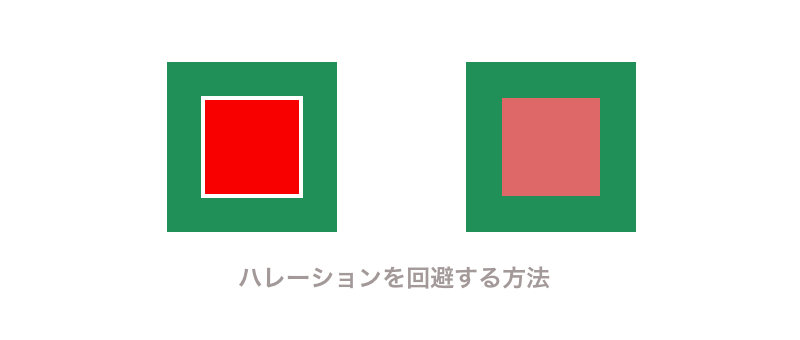
Hola~ オラー こんにちは ハポネコです。 今回は絵やイラストでよく使う 『コントラスト』とは? 何か?について調査! 意味や種類と色の効果など画像を使って 初心者にもわかりやすく解説しています。 ぜひ御覧ください。よりも静脈の走行がわかりやすくなる. Fig 5 標準的な色の対比の図形.( a)~(c)では誘導色 (背景色)は青.(a)ターゲット(小さい正方形) の灰色が黄みがかって見える.(b)赤い正方形が オレンジ色がかって見えれば色の対比.(c)青み 色の使い方の基本:空間を引き締めるアクセントカラー ベースカラーとアソートカラーが決まったら、仕上げにアクセントカラーを。 色配分のバランスや対比効果を踏まえて、わかりやすく解説します。 埋め込むをクリックすると、あなたのサイトや
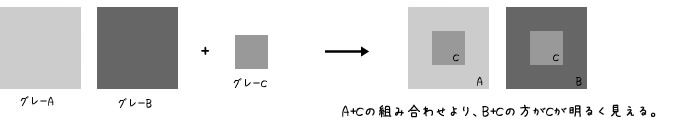
1
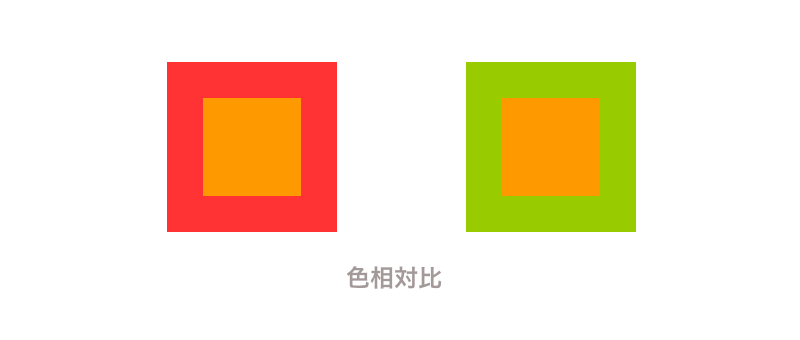
色相対比 わかりやすく
色相対比 わかりやすく-これを知れば色使いの達人になれる! カラーコーディネートの配色法 毎日の洋服の色、自分の部屋のコーディネート、大切な人への贈り物など、私たちはいろいろなシーンで"色"を選んでいます。 そうすると、ときには 「1色ずつ見ると綺麗なのに図16 色の原理の復習 A:コンピューターでは光の3 原色を用いて色相を6 等分し,360 度の角度で表わす.B:波長700nm の赤,4358nm の青,5461nm の緑の光の配合率ですべての色を絶対的な値で表わし,扱いやすい座標軸に投影したxy 色度図.現在最も一般的で厳密な色表現.C:xy 色度図上に



1
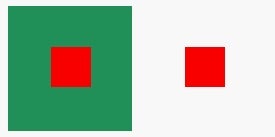
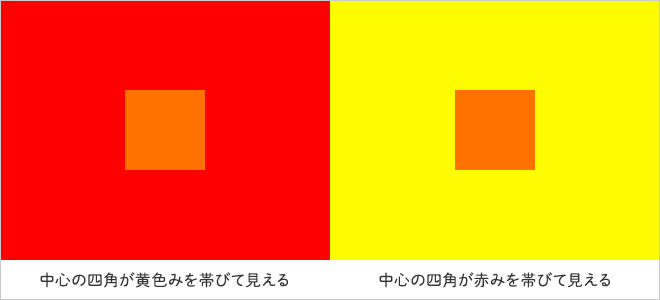
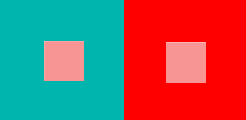
無料公開中 21 デザインの4つの基本原則を意識する デザインの考え方;色相 YR系やY系が圧倒的に多く、この2色相で全体の8割以上を占めています。 次いで無彩色が1割程度となっています。 明度 明度7から9程度までの比較的明るいものが多く、5割程度となっています。色相対比とは同じ色でも背景色によって、違う色に見える 現象の事です。 まずは、こちらの赤い四角を見てください。 パソコンの画面上では難しれませんが、 この赤い四角を秒ほど見てから 下のスペース(画面上の白い部分)を見てみてください
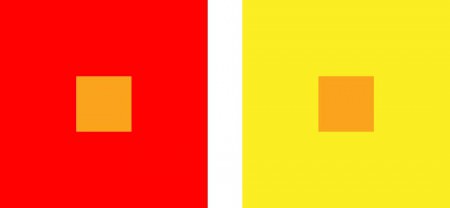
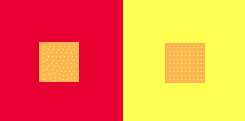
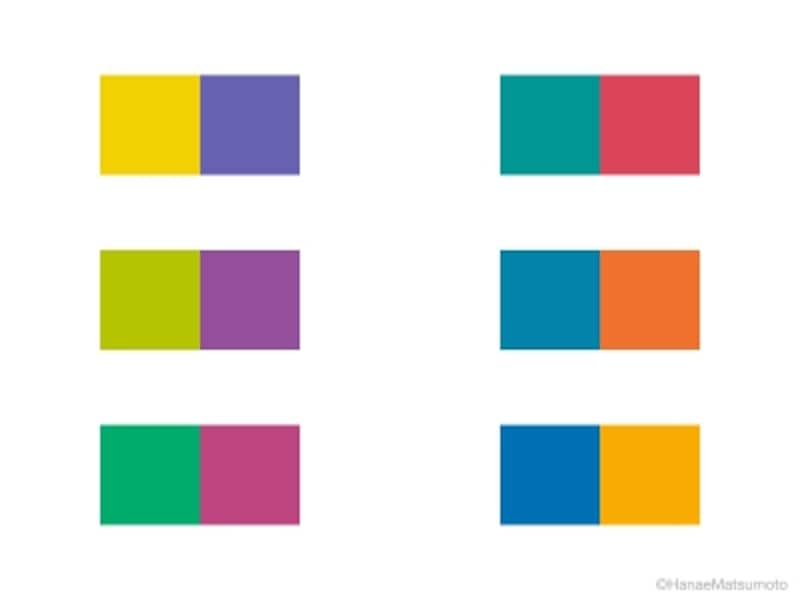
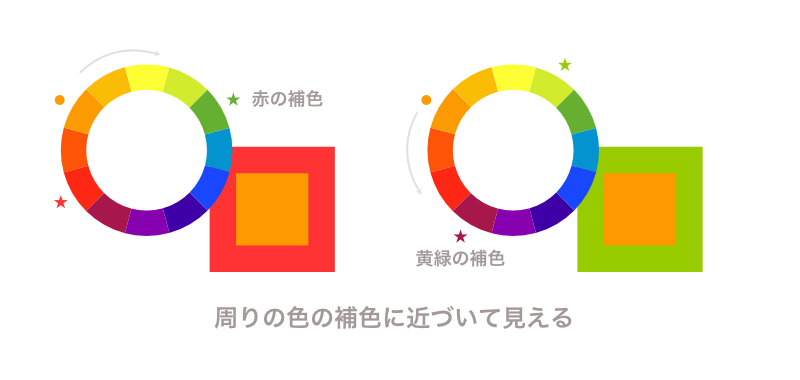
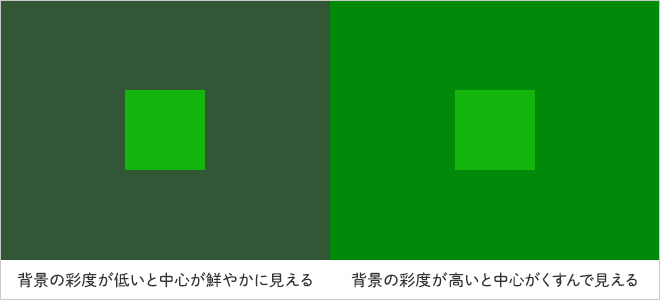
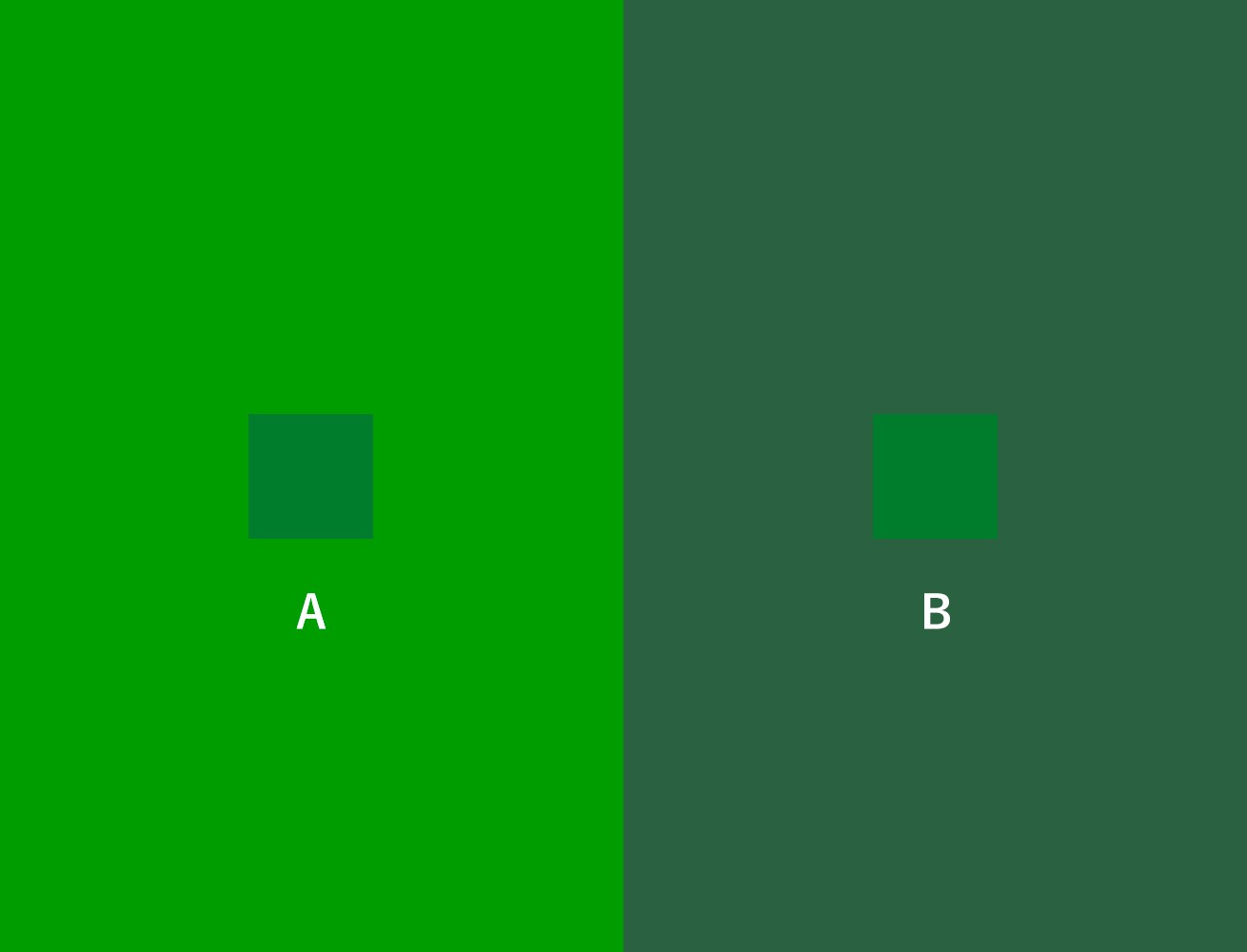
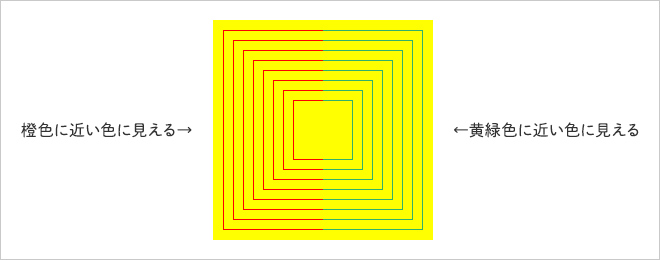
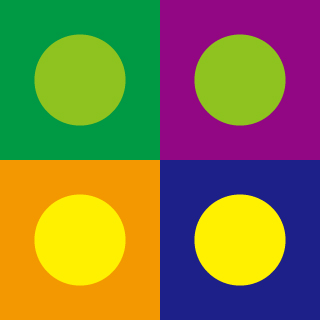
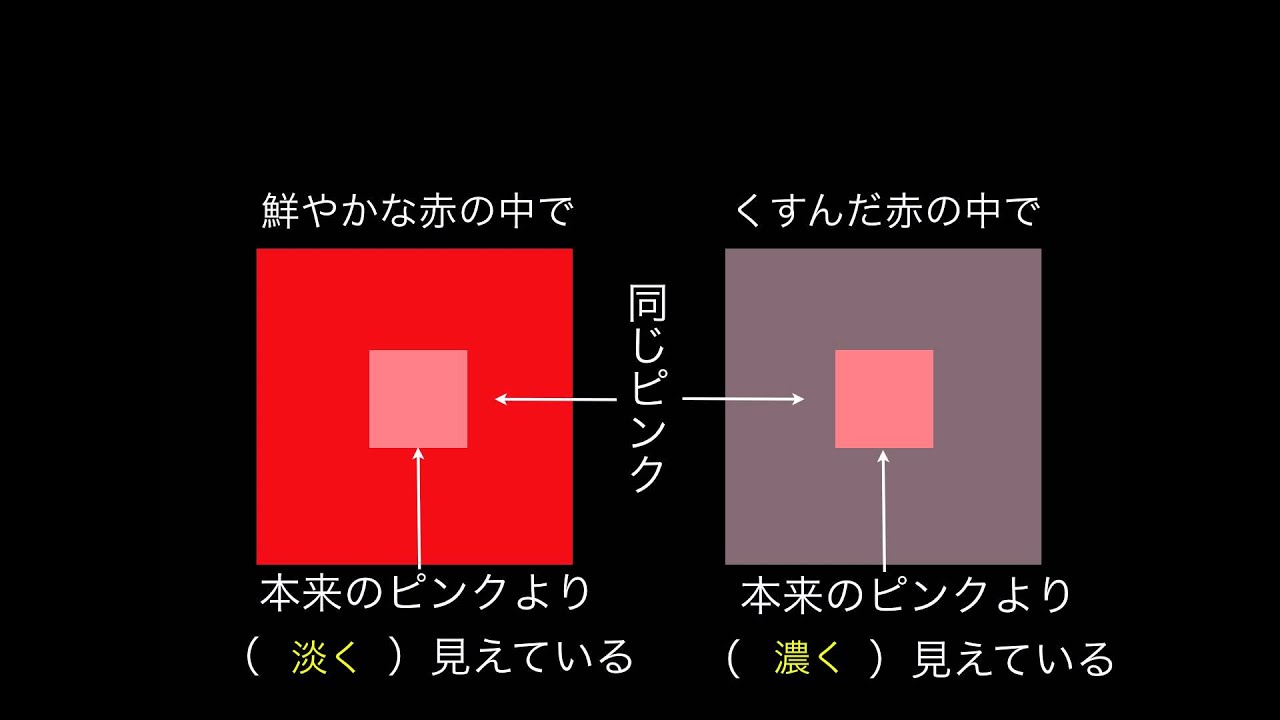
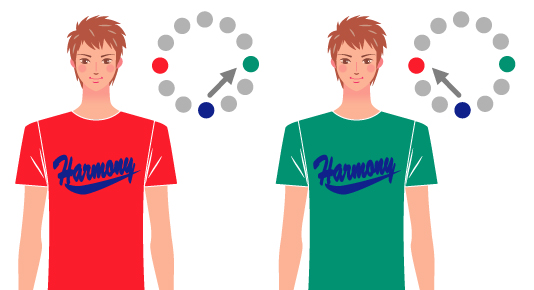
色相対比 Contrast of Hue 異なる色相の色を並べたり、時間を置いて見たときに、色相の差がより大きく感じられる現象のこと。 例えば、黄色の地色の上に橙が重ねられている場合と、赤の地色に橙が重ねられている場合では、同じ橙でありながら、前者は そこで今回は色を語るうえで欠かすことのできない色彩学の基本中の基本 「色の三属性」 についてです。 なるべくわかりやすく、シンプルにかみ砕いて説明したいと思います。 Contents 1 色の三属性とは? 11 色相 12 明度 13 彩度 2 色の濃淡と明度色相対比は色同士が接している面が大きく 色鮮やかな色の方が対比効果が強く見られます 彩度の対比(鮮やかさの変化) 彩度の異なる色を組み合わせた時 色の鮮やかさに変化が見られる現象 です 右の図の緑の丸は同じ色です くすんだ色に囲まれた方の緑は
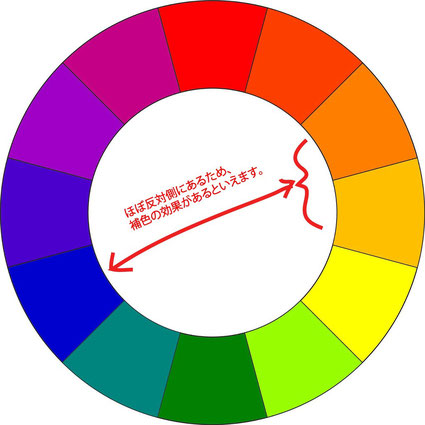
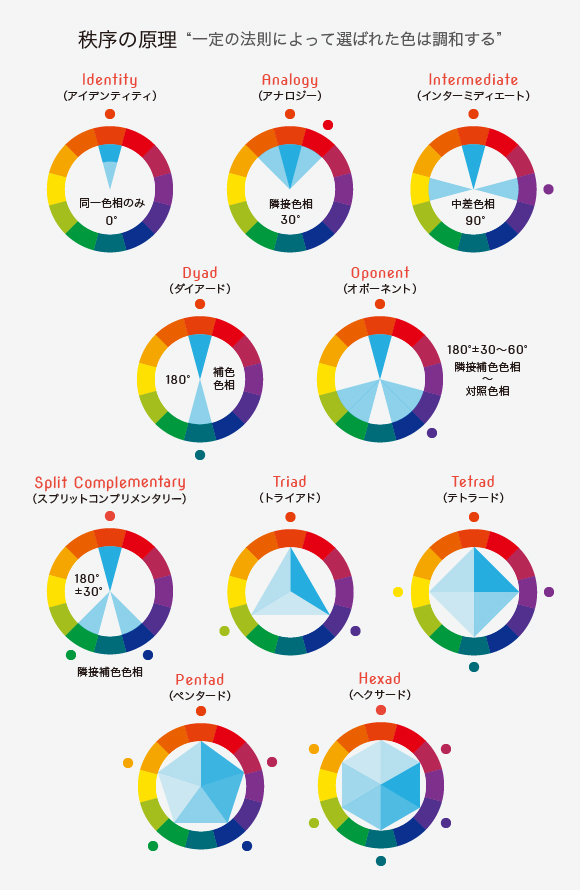
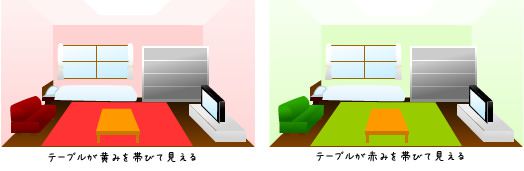
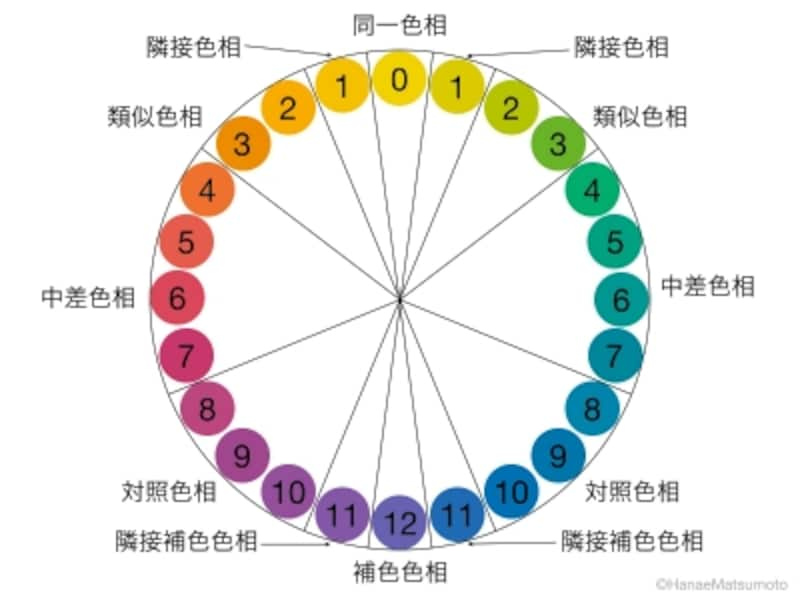
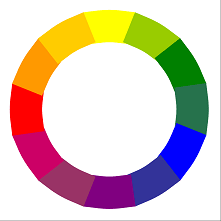
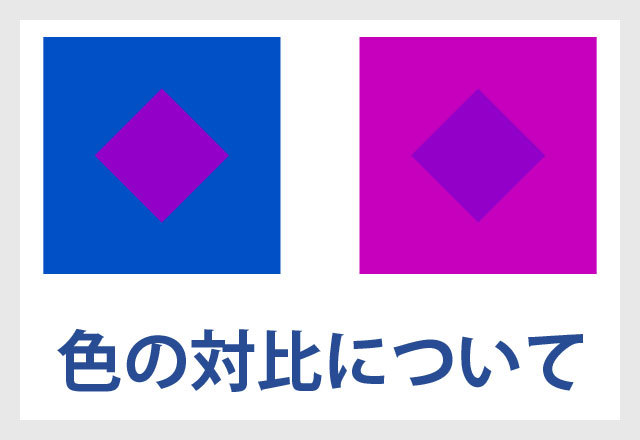
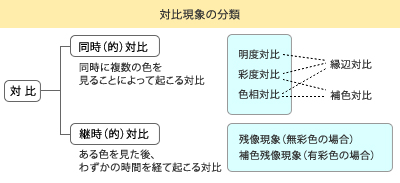
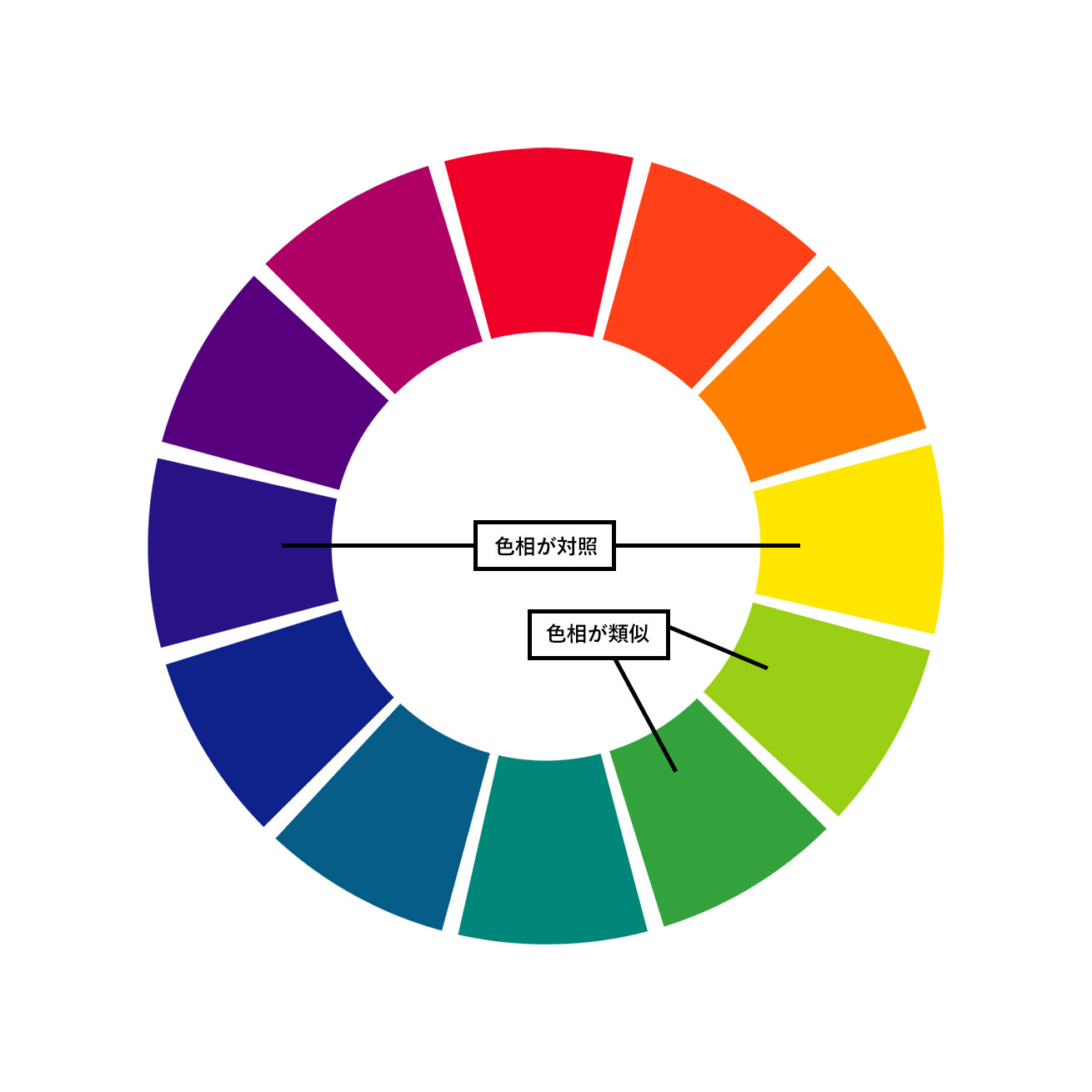
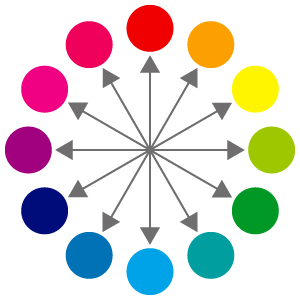
色相の総体を順序立てて円環にして並べたものを色相環(しきそうかん、英 color circle )と言う。 色相環上では、補色を反対の位置に設ける。 連続的な色相環 中のある1色を指すために、色を円の角度として表現したり、有限個の色の集合を定義したうえでそれを選ぶことで表現したりされる。 このような現象を、色の対比と言います。主に色の対比には3つあるといわれています。 3つの色の対比 《色相対比》 その方がご家族に説明する際にもしっかり説明できるようにわかりやすく説明をするように心がけるようになりました。色相対比を探ってみる オレンジ色のテーブルと、赤と緑のカーペットで色相対比の効果を見てみましょう。 あきらかに違いますね。 黄みを帯びたテーブルは、より明るくも見えます。 逆に赤みを帯びたテーブルは、少しくすんだ感じもあるでしょう。




色は 色相 明度 彩度 の3つだけ覚えればok 色の三属性hsb 321web




色について 補色ってどういうこと 大阪 阿波座の小さなインテリアショップ マイリッシュデザイン
図6 L*a*b* 色空間色度図(色相と彩度) L*a*b* 色空間は、物体の色を表すのに、現在あらゆる分野で最もポピュラーに使用されている表色系です。 1976年に国際照明委員会(CIE)で規格化され、日本でもJIS(JIS Z )において採用されています。第39回 色彩の心理 (その2) ・・・・・ 色の対比現象 ・・・・・ 前回(第 38 回) は、色知覚効果の内の順応現象(暗順応、明順応、色順応)についてお話しました。 今回は、私たちが日常無意識の内に体験しているお馴染みの色知覚効果である「色その仕組みをわかりやすくあらわしたのが 色相環(しきそうかん) です。 色相環には、12色相環・24色相環・36色相環・・・・増やしていくことができます。 ↓は、Rinの主宰する「こども造形教室」での活動で作った12色相環です。 詳しくは、




色の錯覚 仕事で使いたい相手への気配り デジタルマーケティング Web制作 Pr支援のbigmac Inc




色の基本用語 よく使われる色の言葉
色相環を知る 上の図は基本的な色相環で、色を選ぶ際の指針になるものです。 または、ここで明色と暗色を活用することもできます。明度の高い青と明度の低い橙の対比は、その一例です。 「Colors On The Web」が、その区別をわかりやすく ノンデザイナーでも下記の5つの基礎を抑えるだけでかっこよく見えるデザインが作れちゃいますよ! 絶対に抑えておきたいデザインの基本をわかりやすく解説します。 最低限知っておきたい色の仕組みについてかんたんに解説します。 人は 光の波長 を構造化の目的は,複雑な情報を扱いやすくし,そのなかにある情報の関係性を示し,わかりやすくすること. 色の対比とコントラスト 色相対比:色と色のコントラスト.違う色相の2色を隣り合わせると,それぞれの色が本来の色味を増して輝いて




色の見え方




3 7 色の対比 はじめてのデザイン デザインの基本 考え方 Chot Design
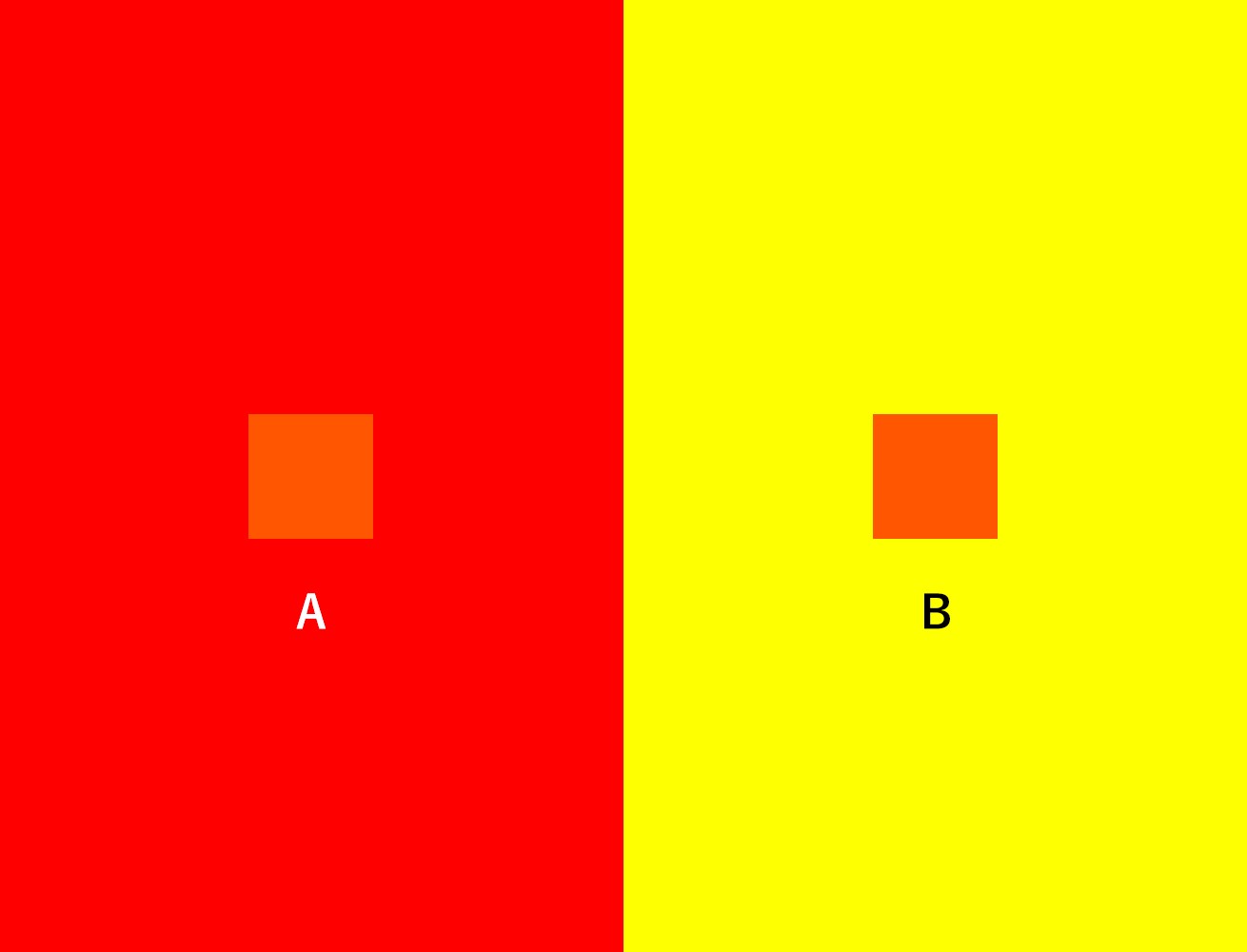
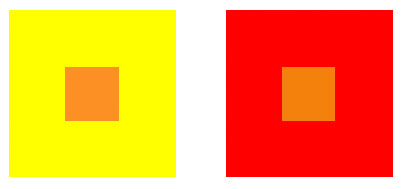
色相対比 上の画像、AとBを見て多分、多くの方がBの方が赤いと感じると思いますが、これもやはりAもBも同じ#ff6600の橙色です。 これを「色相対比」といい、隣り合う色通しが影響しあって、色相がずれて見える現象を言います。今回の例でいうと Aは背景




色相環 とか トーン ってどう使うの 配色のコツは ジャッドの色彩調和論 Webnaut




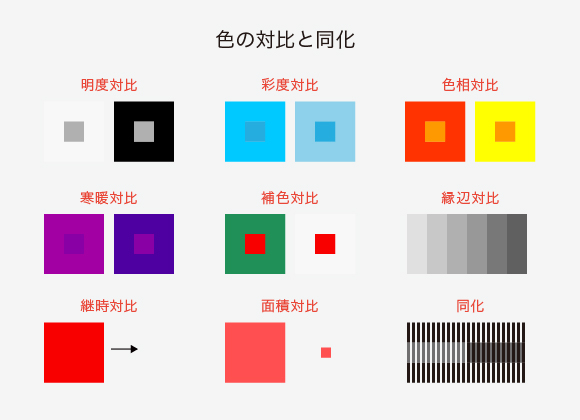
色の対比効果 色相 彩度 明度対比について カラーコーディネートの基本



色の対比 いろのたいひ Color Contrast 色彩検定 独学




色による錯覚を使いこなそう 対比現象 ホームページ制作 Webサイト更新システム サイト職人cms




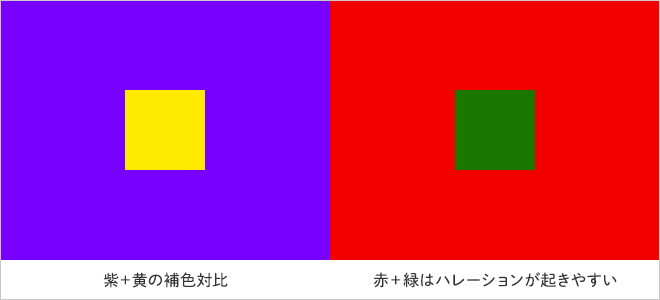
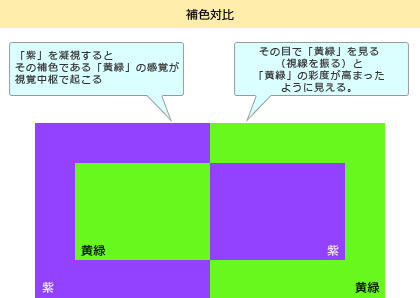
補色とは 効果 意味 反対色との違いを解説 カラーコーディネート All About




補色とは 効果 意味 反対色との違いを解説 カラーコーディネート All About



1



色相対比と彩度対比の例について教えて下さい 明度対比で言う食パンの周 Yahoo 知恵袋



1




補色とは 効果 意味 反対色との違いを解説 カラーコーディネート All About



1




色のトリック 色の対比 とは さいたま市大宮カラー テーブルコーディネートの教室 Mimosa Color Table




色相 明度 彩度 色の三属性と対比効果 色のパターンを紹介 時は素敵な暮らしなり




色相環 とか トーン ってどう使うの 配色のコツは ジャッドの色彩調和論 Webnaut




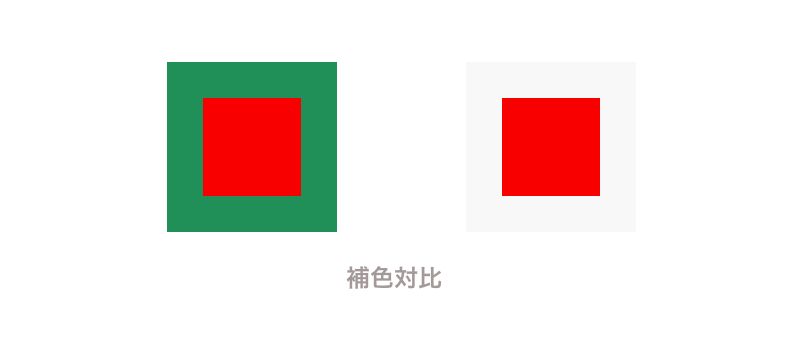
色彩学 補色対比 色どりlife



色の対比が生む視覚効果 カラー リテラシー Com




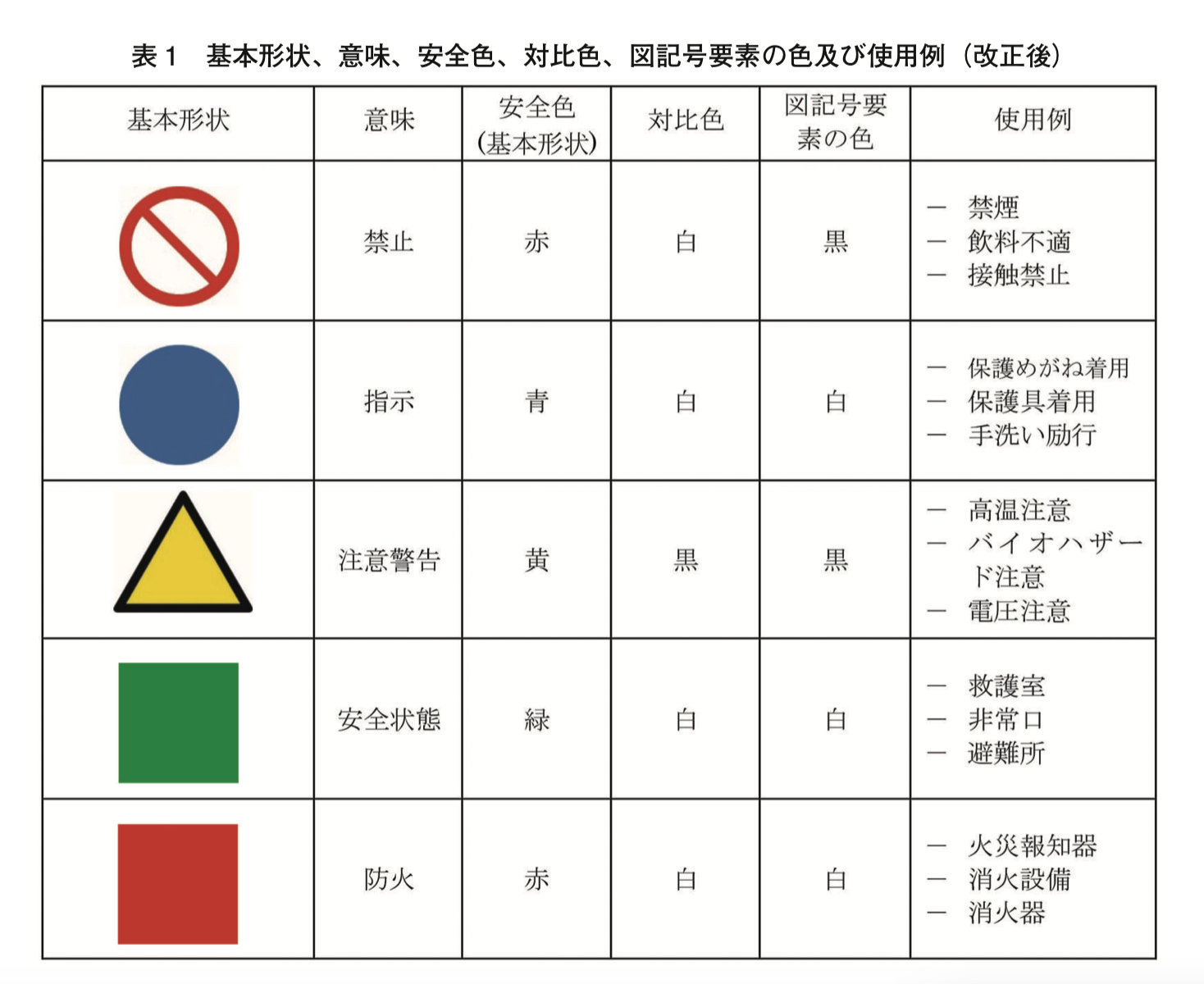
プログラマが知っているとよい色使い Jis安全色 Qiita




イラストに使える 効果的な色の組み合わせ お絵かき図鑑



補色のわかる混色指導 みんなで12色環をつくろう




3 7 色の対比 はじめてのデザイン デザインの基本 考え方 Chot Design



同化 対比




色の視覚効果 色相対比 株式会社ノイエ




3 7 色の対比 はじめてのデザイン デザインの基本 考え方 Chot Design



Studio H Color Sense Up Introduction




側抑制とは 色彩101 仕事 暮らしのパフォーマンスを上げる色彩活用




色彩対比 Ux Times




オンプレミスとは クラウドと対比して超わかりやすくヒトコトで解説 くらうどひつじブログ




色彩対比 Ux Times




色による錯覚を使いこなそう 対比現象 ホームページ制作 Webサイト更新システム サイト職人cms




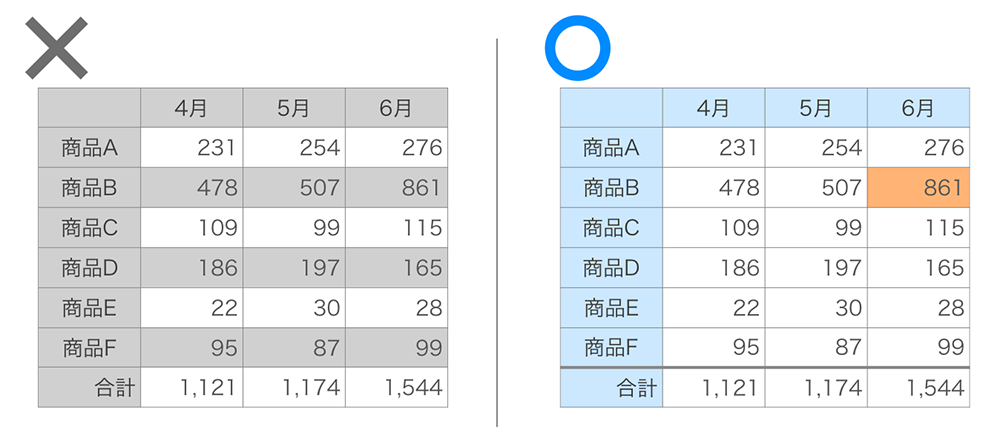
表の縞々配色はやめよう パワーポイントで表をわかりやすく見せるための色使いルール ビズデザ



色の見え方1 色彩学講座



色相対比って




色の使い方の基本 空間を引き締めるアクセントカラー Houzz ハウズ



色の対比が生む視覚効果 カラー リテラシー Com




色相 明度 彩度 色の三属性と対比効果 色のパターンを紹介 時は素敵な暮らしなり



色相対比って




色の錯覚 仕事で使いたい相手への気配り デジタルマーケティング Web制作 Pr支援のbigmac Inc




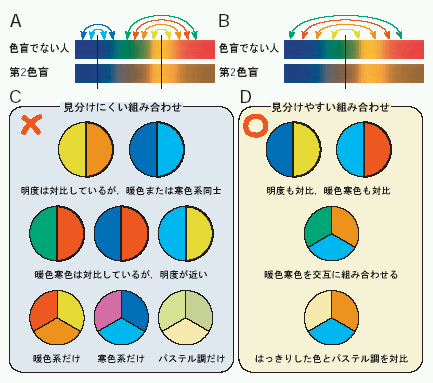
色盲の人にもわかるバリアフリープレゼンテーション法




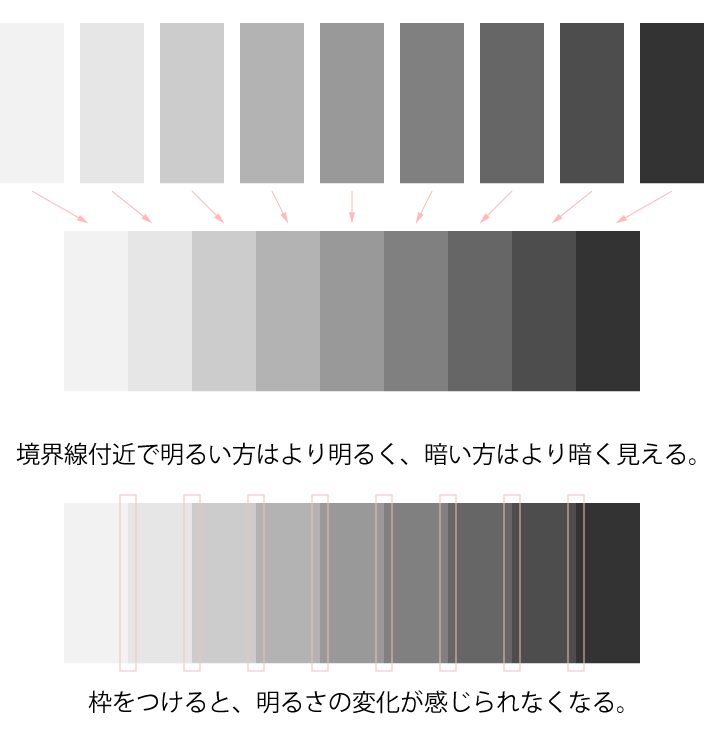
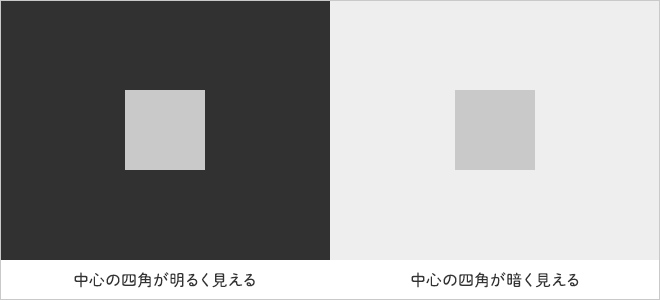
色のイロいろ 明度対比 Dot Me




色による錯覚を使いこなそう 対比現象 ホームページ制作 Webサイト更新システム サイト職人cms




色相対比 Glossary



色の見え方1 色彩学講座




色は 色相 明度 彩度 の3つだけ覚えればok 色の三属性hsb 321web




対比現象 色の錯覚についてもっと詳しくなろう 株式会社lig




色による錯覚を使いこなそう 対比現象 ホームページ制作 Webサイト更新システム サイト職人cms




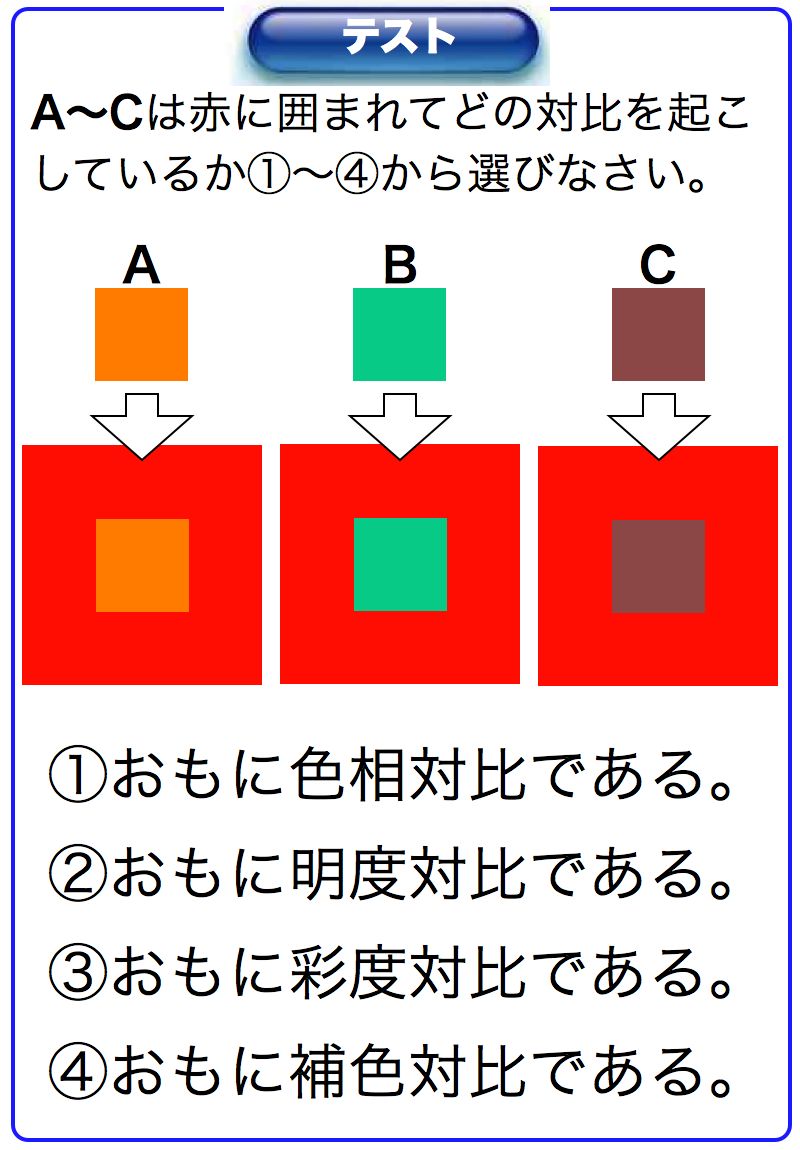
E色彩学校 図色が 地色と反対の方向へ ズレて見えるのが 色の対比 です Aは橙と赤で色相が異なるから 色相対比 Bは赤と緑の補色で 補色対比 Cは冴えた色とくすんだ色なので 彩度対比 色彩検定3級 色彩検定2級 色彩検定 過去問題 T




色彩学を学び直すために読んだ本5冊 Saori Takehara Note




色相環 とか トーン ってどう使うの 配色のコツは ジャッドの色彩調和論 Webnaut




どういう意味 効果は 補色の正しい使い方 アートの正門




色彩検定 3級 色の対比って何 色彩101 仕事 暮らしのパフォーマンスを上げる色彩活用




色は 色相 明度 彩度 の3つだけ覚えればok 色の三属性hsb 321web




正しいフィードバックの方法とは 意識したいポイントをわかりやすく解説 人事部から企業成長を応援するメディアhr Note




色の見え方




色は 色相 明度 彩度 の3つだけ覚えればok 色の三属性hsb 321web




3 7 色の対比 はじめてのデザイン デザインの基本 考え方 Chot Design




色の対比効果 色相 彩度 明度対比について カラーコーディネートの基本




色のトリック 対比効果編 コラム 光と色の話 美術館 博物館への取り組み シーシーエス株式会社



1




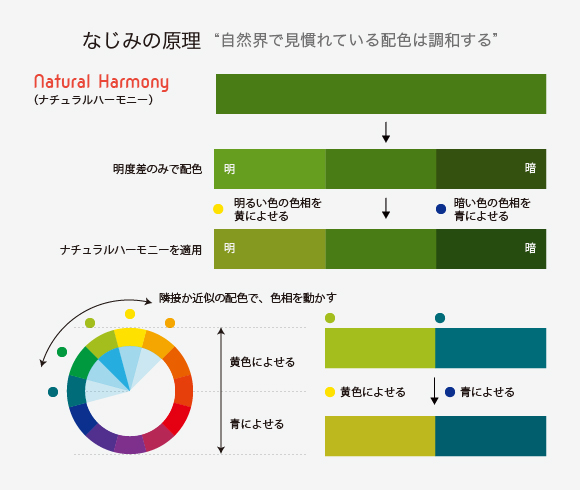
イラスト 漫画のための配色教室 松岡 伸治 本 通販 Amazon



造形基礎 色彩設計1 Make




色彩調和論とは わかりやすく5分で解説 なにかの知識




お歳暮 Dixcel ディクセル ブレーキディスク Hs リア Renault Avantime 3 0 V6 El7x 02 Hss 人気満点 Www Global Understanding Info



デザインするなら押さえたい 彩度 色相 明度 と視覚効果




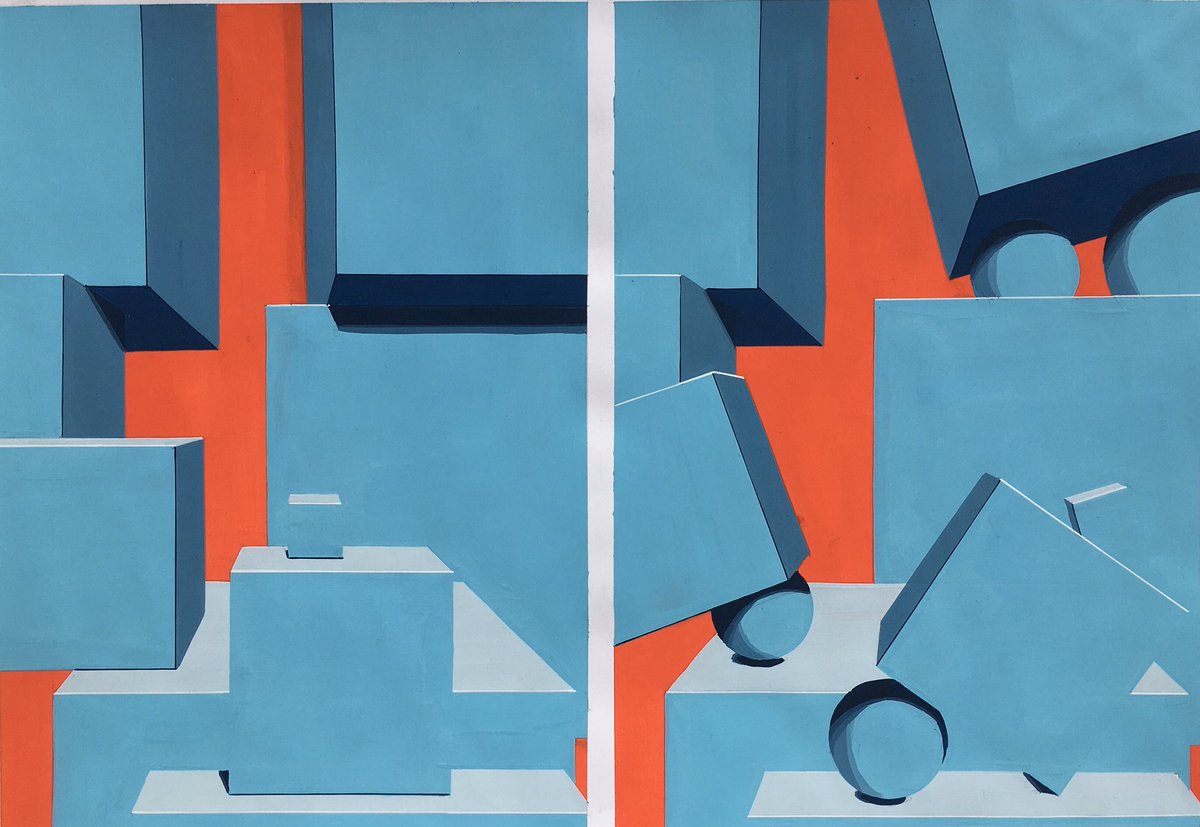
Twitter पर 東京武蔵野美術学院 公式 19年度合格者再現作品紹介 多摩美統合デザイン 平面構成 高校3年生の作品です 伝達内容が分かりやすく 色相対比が明解な画面となりました T Co Lnevyfiery 多摩美 統合デザイン デザイン ムサイン




対比現象 色の錯覚についてもっと詳しくなろう 株式会社lig




色彩の効果 2 色相対比 環境色彩デザインを考える人へ



同化 対比




色の対比効果 色相 彩度 明度対比について カラーコーディネートの基本



同化 対比




色相環図の見方をご紹介 12色の色相環図で補色や類似色を学ぼう お絵かき図鑑




第39回 色彩の心理 その2 Ccs シーシーエス株式会社




視覚効果による色の見え方 配色



色の対比が生む視覚効果 カラー リテラシー Com




E色彩学校 図色が 地色と反対の方向へ ズレて見えるのが 色の対比 です Aは橙と赤で色相が異なるから 色相対比 Bは赤と緑の補色で 補色対比 Cは冴えた色とくすんだ色なので 彩度対比 色彩検定3級 色彩検定2級 色彩検定 過去問題 T




色によって引き起こされる錯覚を使いこなそう 同化現象 ホームページ制作 Webサイト更新システム サイト職人cms




色のトリック 対比効果編 コラム 光と色の話 美術館 博物館への取り組み シーシーエス株式会社




色の効果 対比と同化 アトリエj




色相配色 類似と対照 デザイナーなら知っておきたい配色のコツ 株式会社lig




色彩対比 Ux Times



色の視覚効果 色相対比 色彩検定対策blog



色の対比が生む視覚効果 カラー リテラシー Com



3級 色彩心理 色彩検定対策blog




色の錯覚 同じ色なのに違って見えるのはなぜ 知恵の実




色の対比 カラーセラピーライフ




カラーマイスターと一流イノベーターから 色の技術 を学ぶ本 カラーデザインの教科書 発売 株式会社カラーワークスのプレスリリース




色の錯覚 同じ色なのに違って見えるのはなぜ 知恵の実




色の見え方 同時対比 と 明るさの恒常性 と プルキニエ現象 坂元忠夫の絵画教室




色相 明度 彩度 って どう違うの




迷いを解決する 効率的な配色の考え方




特許になる発明は 特許の要件についてもわかりやすく解説します 特許出願ラボ




色彩の効果 2 色相対比 環境色彩デザインを考える人へ




彩度対比 色の対比 独学を応援するe色彩学校 色彩検定の過去問題を解説




色の見え方の効果 対比 その2 Irouse Color Harmony




色の見え方 同時対比 と 明るさの恒常性 と プルキニエ現象 坂元忠夫の絵画教室




色相 明度 彩度 色の三属性と対比効果 色のパターンを紹介 時は素敵な暮らしなり




色相 明度 彩度 色の三属性と対比効果 色のパターンを紹介 時は素敵な暮らしなり



色相対比って




色のイロいろ 明度対比 Dot Me



0 件のコメント:
コメントを投稿